PopUp Modul bleibt sichtbar.
ich habe bei mir ein PopUp-Modul eingebaut. Der Autor sagt, dass man es auf irgendeine sichtbare Modulposition legen soll.
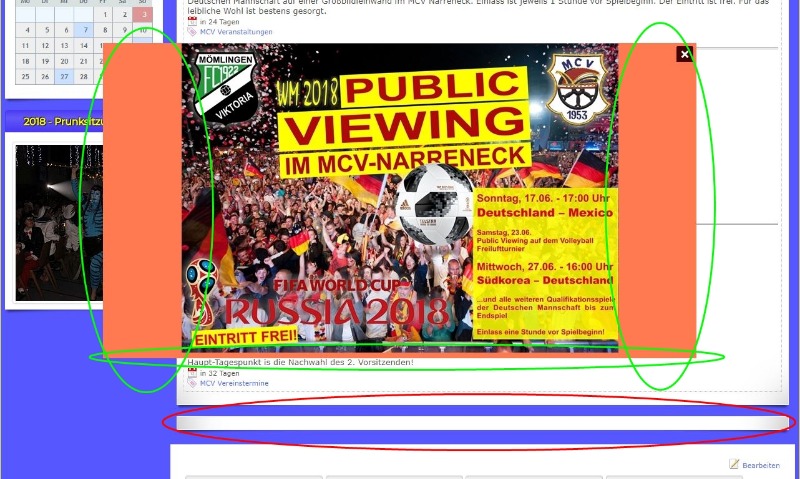
Dies bewirkt, dass neben dem erscheinenden PopUp auch an dieser Modulposition (in diesem Fall beforecontent2) der Modulname, bzw wenn dieser ausgeblendet wird eben ein leerer Modulstreifen zu sehen ist (rot umrandet):
Der Autor des Moduls schreibt mir jetzt Folgendes:
About your first point (module still showing even when empty), I think it is due to your temlplate.
Please check in the file templates/lessallrounder/html/modules.php if there is a line containing if (!empty ($module->content))
If you can't find a line like this, check in the file templates/beez3/html/modules.php where you'll find a example of how to implement it.
Hättest Du eine Möglichkeit für mich, dass nur das PopUp angezeigt wird, nicht aber wie im Screenshot zu sehen auch noch an der gewählten Modulposition ein leerer Modulstreifen?
Du kannst Dir das mal life anschauen, wenn Du auf meiner Seite " www.mcv-moemlingen.de " gehst und mit Username "testuser2" und passwort "joomlatest2" anmeldest und dann auf den Menuepunkt "Testmenu" im Hauptmenue klickst.
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
danke für deine Antwort.
Ich habe Deine Codeschnipsel
mal eingebaut. Das Ergebnis sieht so aus:
Diese Zeile ist also nur nach unten in den Beitrag gerutscht, aber immer noch sichtbar.
Ohne Deinen Code ist die Zeile zwischen den beforecontent1 und dem Beitrag:
Viele Grüße
Kurt
Meine Seiten mit Allrounder 4: www.mcv-moemlingen.de und www.kreisnarrenring.de
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.